デザインのプロセスにおけるUI・UX
Creative Member DESIGNチーム
こんにちは、デザインチームのSです。
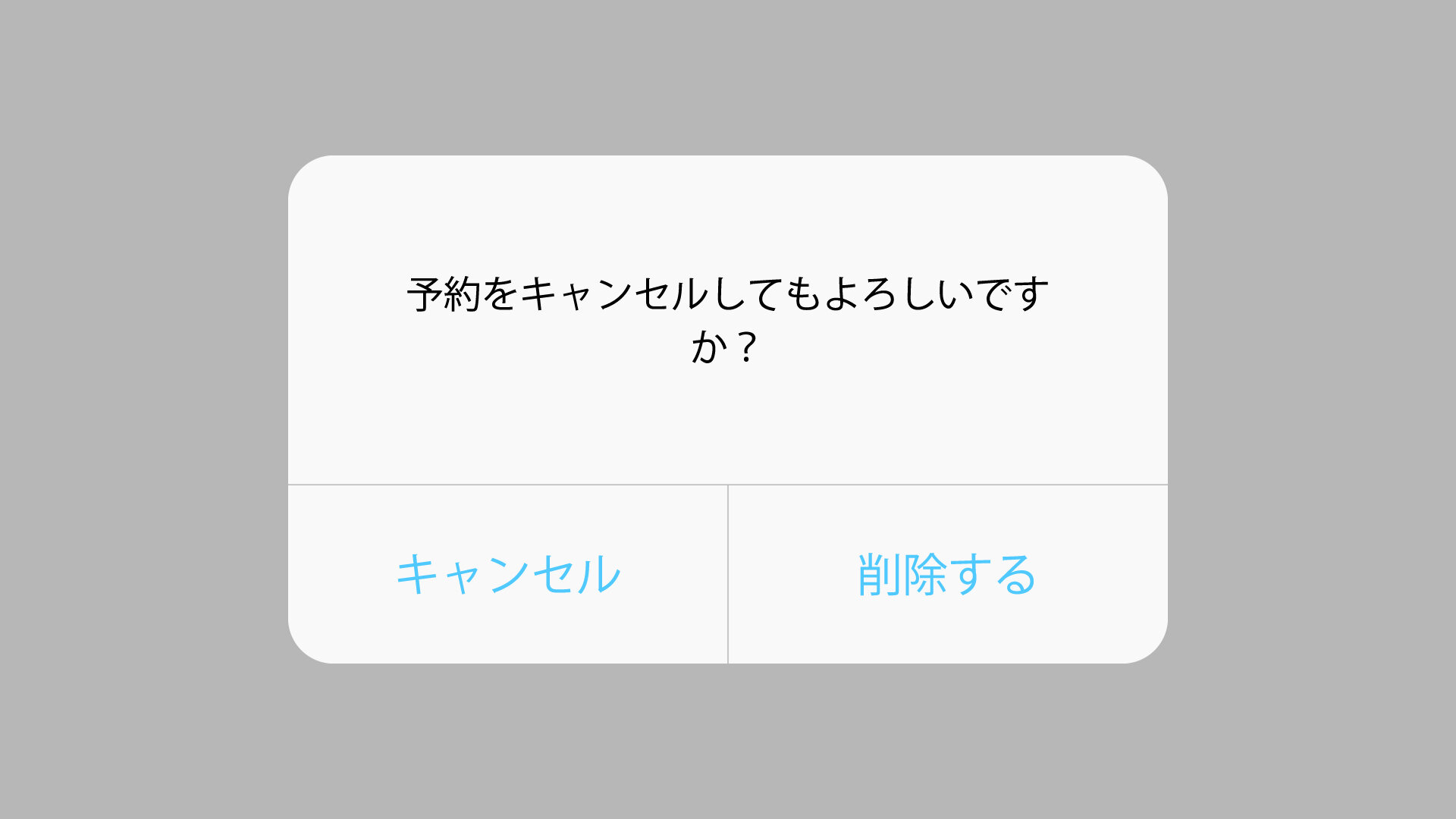
アプリケーションの利用中などにたまに目にするこんなダイアログ。
これは私が実際に見たものなのですが、この選択肢に違和感を感じませんか?
この選択肢での【キャンセル】は"予約をキャンセルすることをキャンセルする"の意で、予約をキャンセルしたい場合は【削除する】を選択しなければなりません。
キャンセルするかという問いに対して重複していてとても分かりにくいですよね。
日常でこのような分かりにくさ・不便さに遭遇することは少なくないと思います。
この問題から、今回UI・UXデザインについて考えてみました。
まずUI・UXそれぞれを簡単に説明すると、
UI(ユーザーインターフェース/利用者との接点)
サービスやプロダクトのデザイン・レイアウト・文字・色など、利用者が触れるすべての情報のこと。
UX(ユーザーエクスペリエンス/利用者の体験)
サービスやプロダクトを通して得られるすべての体験のこと。
たとえばアプリケーションやWebサイトでいえば、
優れたUI
・見やすいレイアウトやフォント
・適切な文字のサイズ
・迷うことのないページやボタン
優れたUX
・直感的な操作が可能
・動線がはっきりしていて分かりやすい
・目的の情報に辿り着くまでがスムーズ
などが挙げられます。
つまり、優れたUXを提供するにはUIが重要な要素であるということです。
綺麗なデザインでも使いにくければ良いデザインとはいえません。
ユーザーの視点に立ち、直感的に分かるデザインかを考える必要があります。
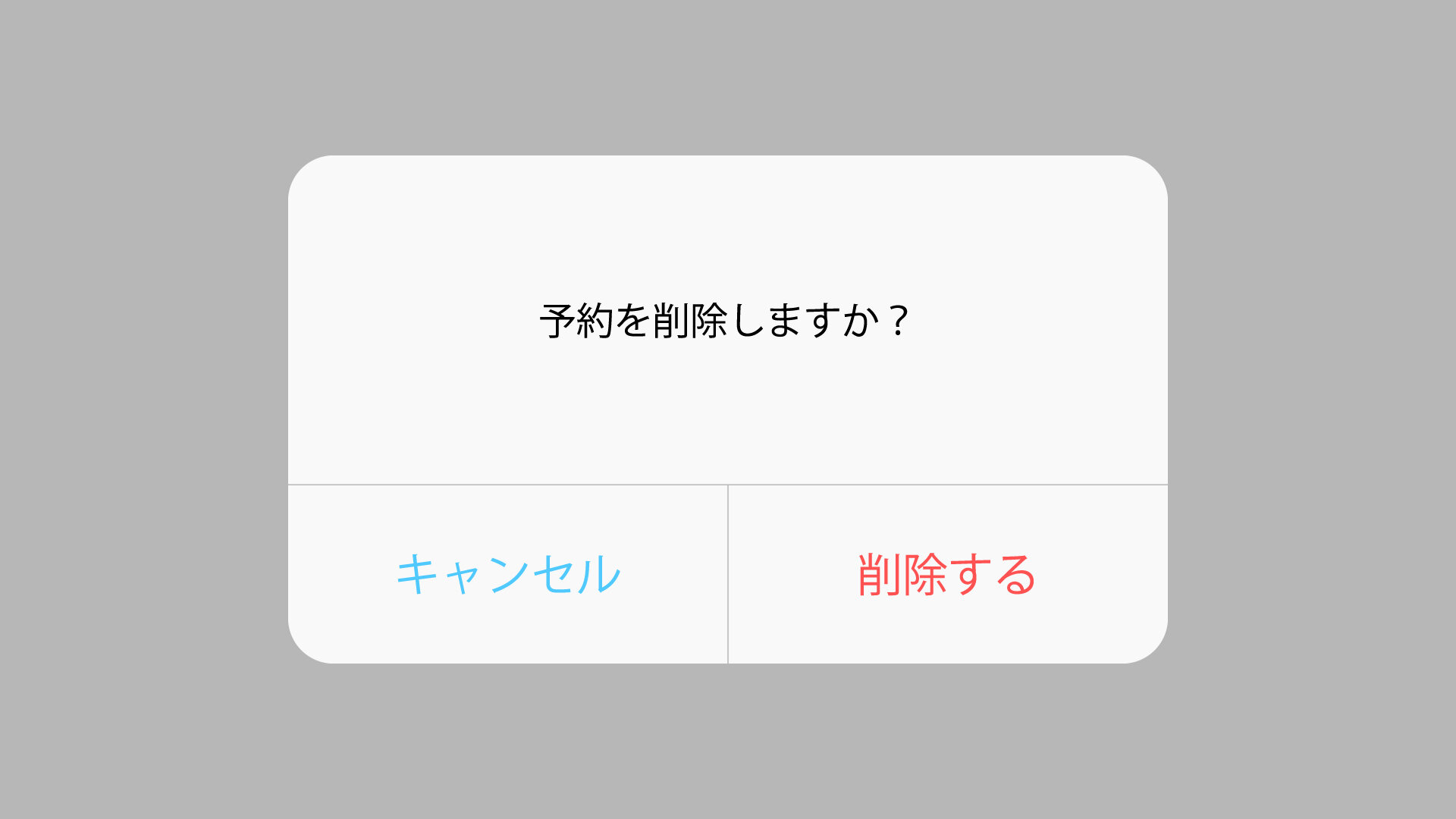
では、以上を踏まえて冒頭のキャンセル問題はどのように解決すれば良いでしょうか。
この場合、問いと選択肢との【キャンセル】の意味が異なることからスムーズな操作を妨げています。
・選択肢と一貫性を持たせ、問いも【削除】と言い替える
・破壊的アクションボタンを赤色にする
・選択するのはユーザーであるため「〜しますか?」と言い換える
また、HIGに従い同意的なボタンを右に配置することも、違和感のないUIに近付きそうです。
(参考:https://developer.apple.com/jp/design/human-interface-guidelines/buttons)

まだまだ改善の余地はありますが、上記に気を付けるだけでもこんなに簡潔で分かりやすくなります。
こうして優れたUIにしていくことが、ユーザーの満足度に繋がるのですね。
デジタル化が加速する現代、誰もが当たり前のように触れる機会があるからこそ、UI・UXに求められるレベルが高まっています。
"ユーザー起点"であるUI・UXデザインに対し、Webデザインなどは企業やブランドのイメージを伝えることを目的とした"クライアント起点"になる場合もありますが、どんなデザインをする上でも気を付けたい部分です。