VSCode拡張機能「GitHub Pull Requests」導入方法の備忘録
Creative Member WEBチーム

ターミナルでVSCodeを使うよう指示を受け、gitHubもVSCodeで操作する話になったので 拡張機能「GitHub Pull Requests」を導入しようと思ったのですが、 すんなりとはいかなかったのでメモです。
[Introducing GitHub Pull Requests for Visual Studio Code]
https://code.visualstudio.com/blogs/2018/09/10/introducing-github-pullrequests
拡張機能をインストール
「Marketplaceで拡張機能を検索する」と書いてある検索欄に"github"と入力します。
リストに「GitHub Pull Requests」が出てくるのでインストールします。
ここまでは他の解説ページにも載っておりますが、
GitHub側にも設定する必要があることが私には把握できませんでした。
インストールした拡張機能を識別するための「アクセストークン」なるものを設定しなければいけないというものでした。
gitHubにログインし、トークンを生成する

https://github.com/settings/tokens/new
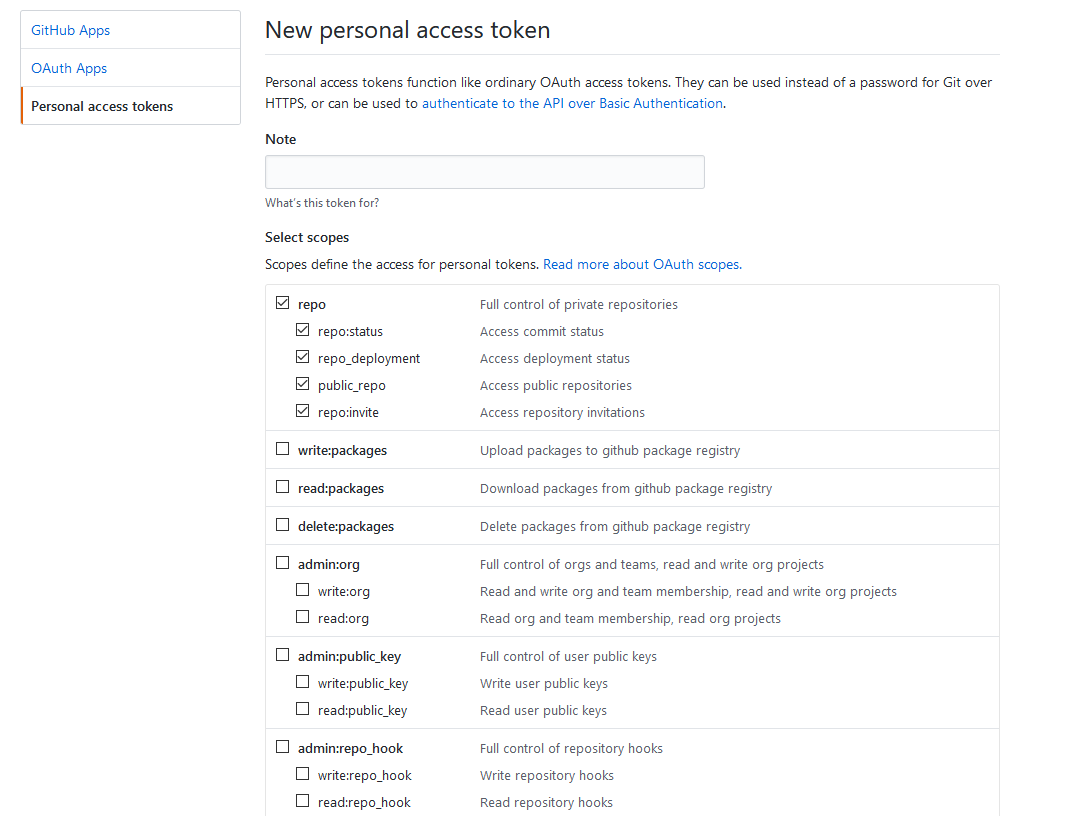
上記URLへアクセスし、gitHubにログインすると「New personal access token」というページに遷移します。
このページでトークンを生成するための設定をします。
Note:目的に沿った内容を入力
以下のチェックボックスにチェックします。
repo read:user user:email write:discussion
上記のチェックボックスをチェック後に「Generate token」をクリック。
すると「Personal access tokens」という画面に遷移し、英数字の羅列が生成されます。
そちらがアクセストークンになりますので、
生成されたアクセストークンをエディタなどにコピペして控えておきます。
setting.jsonに設定を追加する
VSCodeにも拡張機能を使用できるよう反映させるための設定ファイルを更新します。

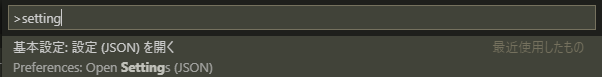
[表示]→[コマンドパレット]を選択すると入力欄が出現しますので、
「setting」と入力します。
すると「Preferences:Open Settings(JSON)」というのが見つかると思いますのでそちらを選択。
jsonファイル「settings.json」が開きますので以下のように追記します。
1番下に追記する場合は特に問題無いですが、途中行に追記する場合は最後に,(カンマ)を付けます。
[settings.json]
"githubPullRequests.hosts": [{
"host": "https://github.com/自分のアカウント",
"token": "生成したアクセストークン"
}]
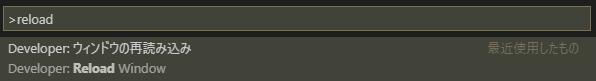
ファイルを保存後、再びコマンドパレットを開き入力欄に"reload"と入力すると
「Developer:Reload Window」というコマンドが出てきますのでクリック(重要)。
settings.jsonを保存したからといってVSCodeそのものには反映しないようで、私はこれに気づかずにしばらくハマり状態に陥りました。

これでようやく拡張機能「GitHub Pull Requests」が使用できるようになります。