色の選び方
Creative Member DESIGNチーム
こんにちは、デザインチームのSです。
みなさんはどのように色選びをしていますか?
デザイン制作において「配色」は未だに悩むことの多い作業です。
ですが、センスや感覚だと思われがちな色選びも、ある程度ルールを知っておくとやりやすくなります。
今回は大きく4つに分けて、配色のコツをご紹介いたします。
1.色の持つイメージ
色によって与える印象は異なります。
例えば、
赤...あたたかさ、お祝い、危険 、警告
青...冷たさ、知性、清潔、憂鬱
黄色...希望、元気、危険、注意
緑...自然、癒し、若さ、安全
アイスの広告で暖色を使用したら情報が入ってきにくいですよね。
好きな色を使用したら良いというわけではなく、色の持つイメージを考える必要があります。
2.色のトーン
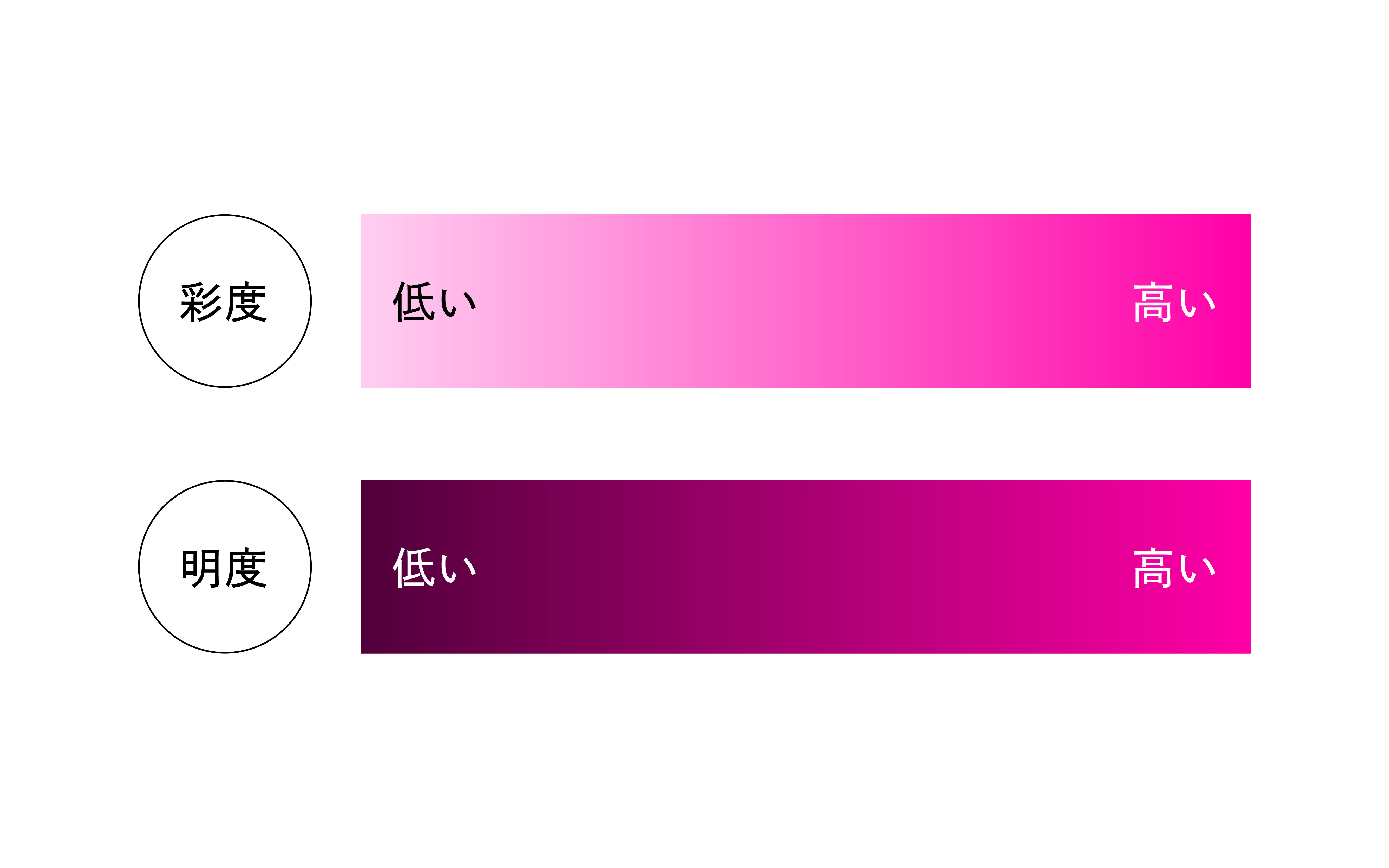
複数の色を使用する際、明度と彩度を合わせないと統一感のない画面になってしまいます。
明度...色の明るさや暗さ
彩度...色の強さや鮮やかさ(有彩色のみ)のこと

明度と彩度が異なる場合は、同じ色相の色を使用します。

3.背景色と文字色の組み合わせ
色は文字の視認性に大きく関わるため、コントラスト比を考える必要があります。(装飾としての文字などは除く)
では、どのくらいのコントラスト比があれば文字が読みやすい配色になるのでしょうか。
WCAG(Webコンテンツアクセシビリティガイドライン)では、文字は4.5:1以上(大きな文字や太字の場合は3:1以上)とされています。
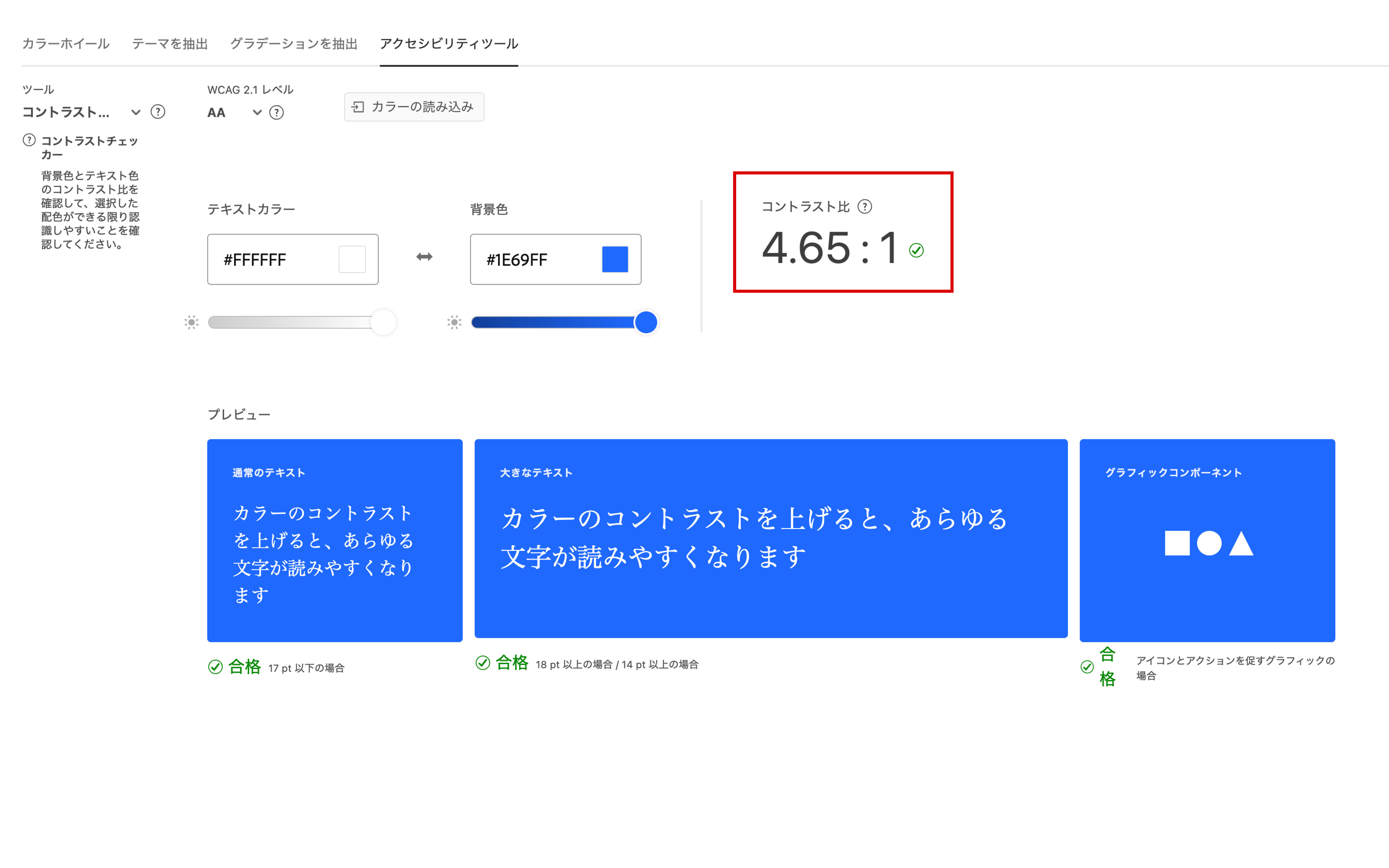
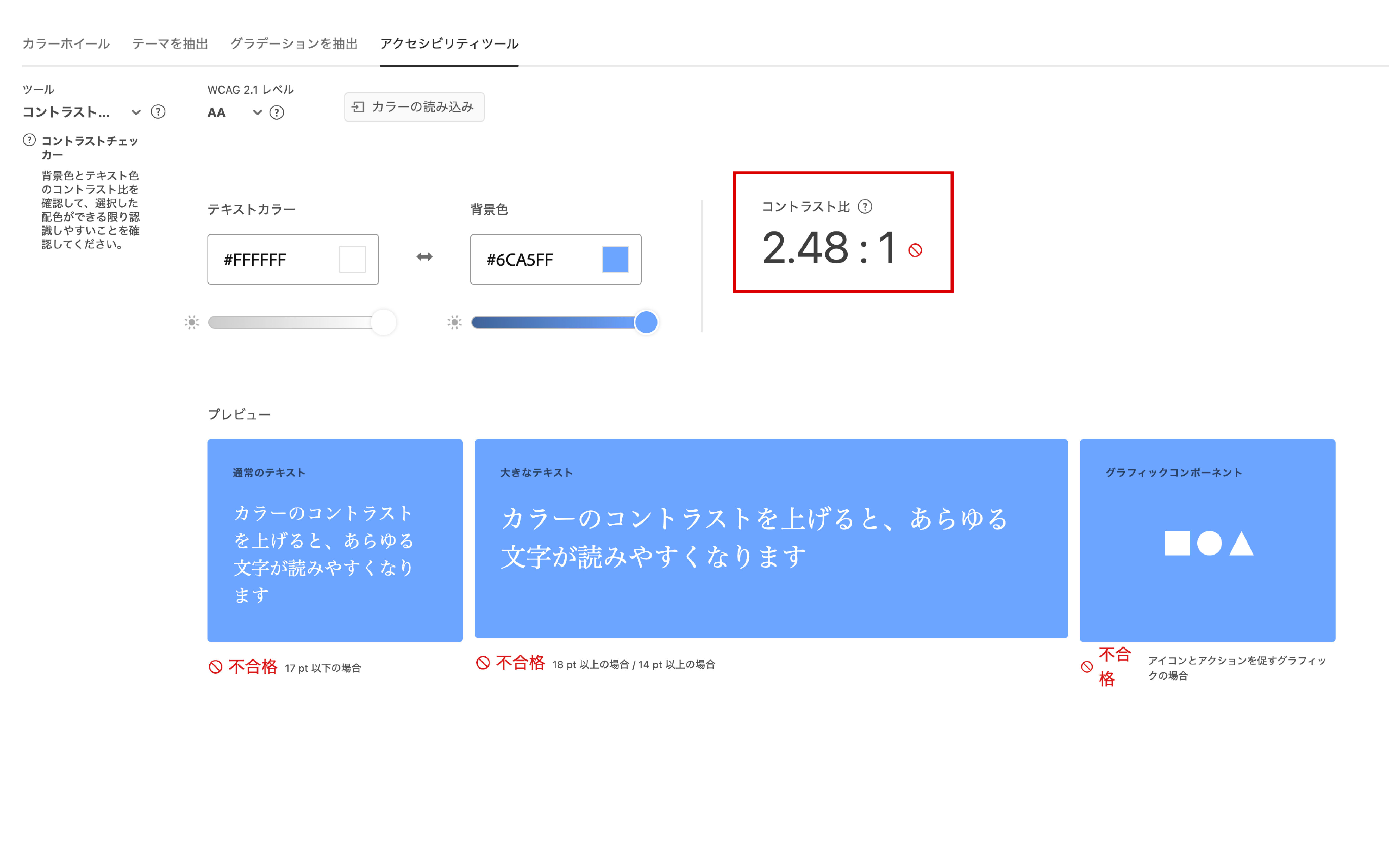
「Adobe Color」で確かめることができますのでぜひ利用してみてください。
Adobe Color|アクセシビリティツール
4.色のバランスと面積
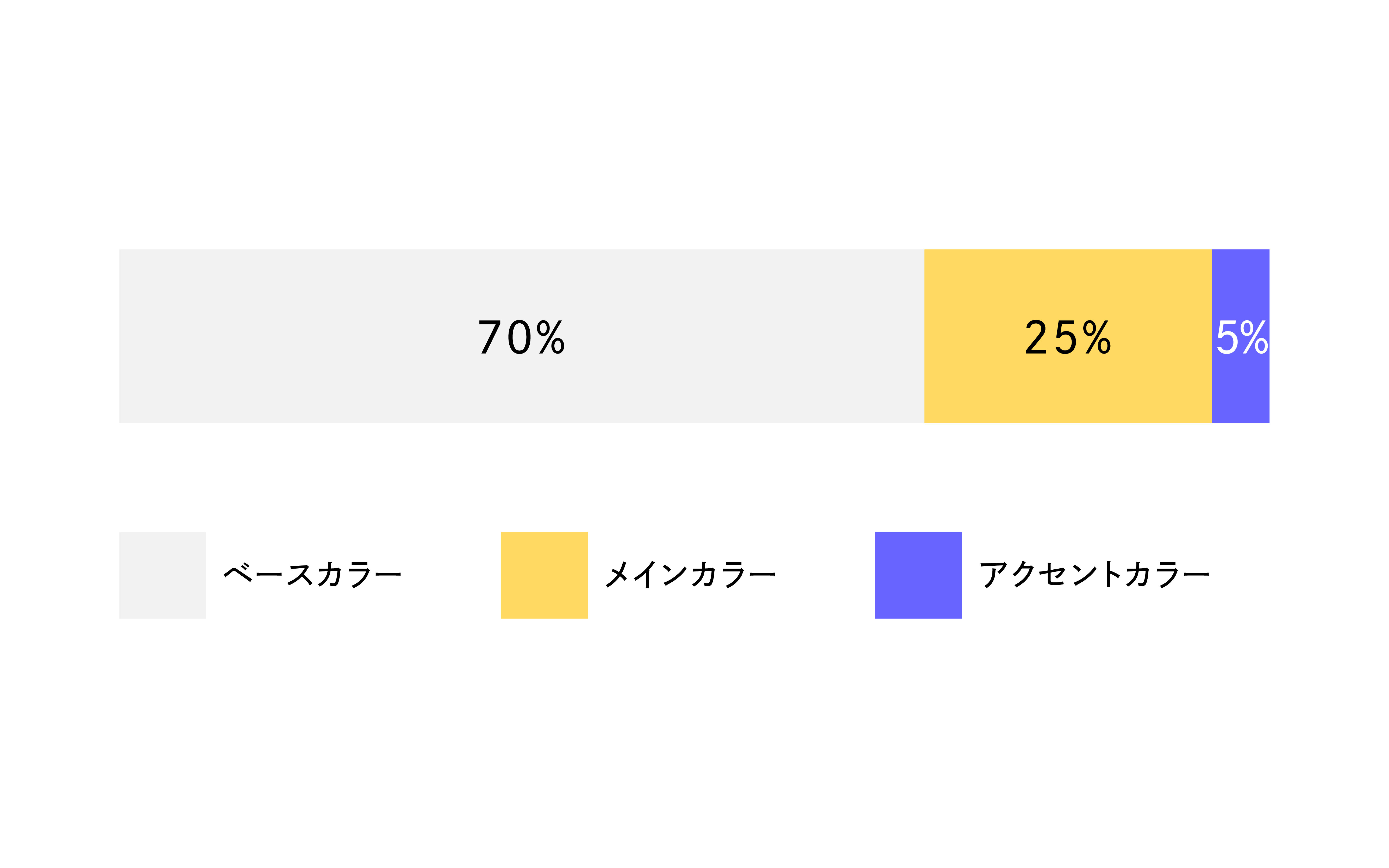
基本カラー3色を「ベースカラー70%:メインカラー25%:アクセントカラー5%」という割合にすると、バランスのとれた配色になるとされています。
ベースカラー...基本となる色。余白や背景などに使用するため白や薄い色が使われることが多い
メインカラー...商品やサイトのイメージとなる色
アクセントカラー...差し色となる色。ワンポイントととしてメリハリをつけて画面を引き締める

また、同じ色でも面積によって色の印象が変わります。
具体的に、小さい面積は暗く、大きい面積は明るく見える傾向があります。
小さい画面で見ていた色を大きくしたら目がチカチカするといった経験がありませんか?

この面積効果も意識しながら、配色のバランスを決めます。
今回紹介した配色のルールは一部ですが、感覚で選ぶのではなく「色を知る」ことが大切だと伝わっていたら幸いです。