ブログにPrism.jsを導入しました!
Creative Member WEBチーム
こんにちは!WEBチームのNです
Qiitaや他のエンジニアさんのブログみたいにコードを読みやすい形で載せたいなあと思い、
10月にこちらのブログに「prism.js」を導入しました!
(もう2月になってしまったので今更の報告ですが・・・)
prism.jsを読み込ませることで、シンタックスハイライト表示(分類ごとで色分けして表示される機能)が可能になります!
また、便利なプラグインも多く用意されており、サフィックスでは以下のプラグインを導入しました。
(ダウンロードする際に欲しいプラグインにチェックを入れるだけなので簡単でした!)
- Line Numbers
→行番号を表示させる - Unescaped Markup
→エスケープが不要になる(htmlのコードを掲載したい場合必須です!) - Copy to Clipboard Button
→コードをコピーできるボタンが配置される
- preタグにline-numbersというclassを付与
- codeタグには言語用のclassを付与
実際の記述を見ていきましょう!
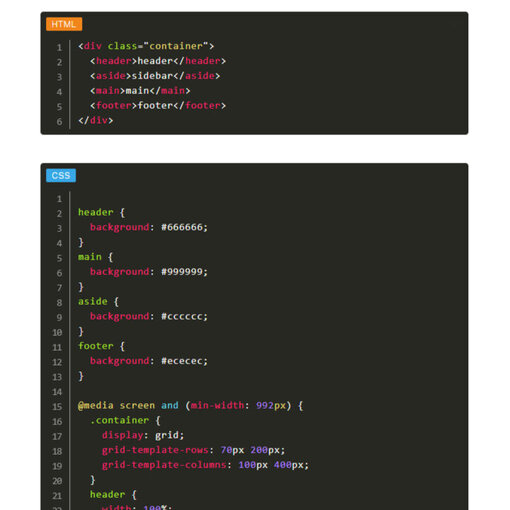
基本的なコード記述例
以下は基本的な記述する際のコードサンプルです。
こちらでは、CSSのコードを記述しているので、codeタグにlanguage-cssというclassを付与しています。
codeタグの後に改行を入れずに記述を始めているのは、1行目が空白になるのを防ぐためです。
改行入れてしまうと、実際の画面で2行目から始まってしまいます...。
HTMLのコード記述例
最初に紹介している「Unescaped Markup」プラグインを使用するとエスケープ処理が不要になりますので、こちらのプラグインを使用した記述方法を紹介します。
(上記のプラグインを使用しない場合、<>の記号をすべてエスケープ文字に変更をすることになります...。)
こちらのプラグインを使用する場合は、pre,codeタグの代わりに、language-markupというclassを付与したscriptタグで表示させたいコードを囲います。
おまけ:プチ改造
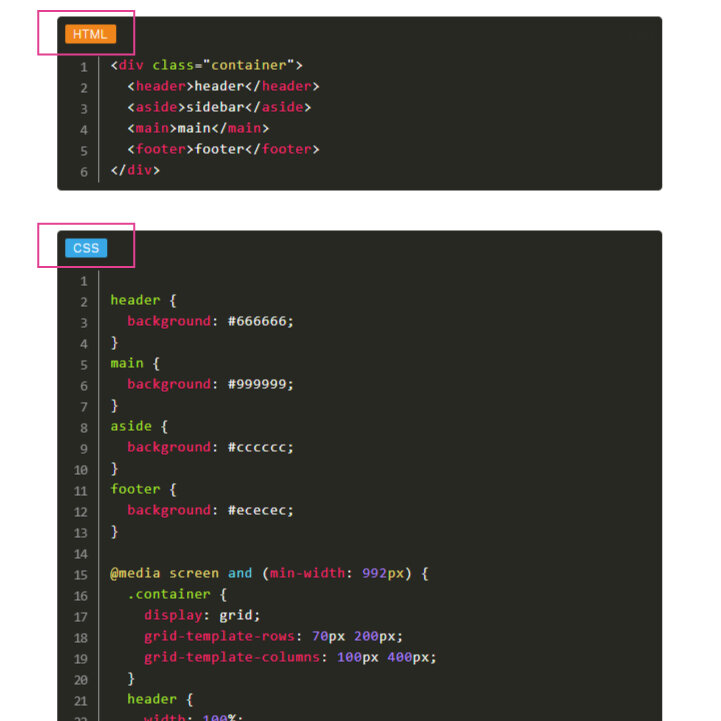
言語表示あるとより見やすくなるかな?と思ったので、CSSで言語の名前を左上に表示させるようにしてみました。
この表示のために毎回記述を書くのは大変なので、preタグに記述する言語用のclassで言語の判定をさせて、コードをかけば自動的に表示される仕様にしています。
.code-toolbar {
pre[class*=language-] {
padding-top: 38px;
position: relative;
&::before {
display: block;
padding: 4px 8px 3px;
border-radius: 2px;
font-size: 1.2rem;
color: $clrWhite;
position: absolute;
top: 8px;
left: 40px;
left: 8px;
font-family: aktiv-grotesk,sans-serif;
text-shadow: none;
font-weight: 300;
line-height: 1;
}
}
pre[class*=language-js] {
&::before {
content: 'JavaScript';
background: $clrCodeJs;
}
}
pre[class*=language-ejs] {
&::before {
content: 'EJS';
background: $clrCodeEjs;
}
}
}
今後はコーダー以外でも使用できる装飾系のパーツも作っていきたいですね!
ご拝読いただきありがとうございました!