flexとgridの使い分け
Creative Member WEBチーム
こんにちは、WebチームのSです。
早いもので入社から3ヶ月が経ちました。
ブログを書かせていただくのは2ヶ月ぶりということで、今回はここ2ヶ月で学んだcssの中でも、flexとgridの用途に適した使い分けをご紹介いたします。

grid○ 等分割で横並び
一番シンプルで頻繁に使えるgridの形です。書き方はお好みです。簡潔で、レスポンシブ(
@media (min-width:600px){})にも重宝します。

div {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
//↑も↓も同じ意味です
grid-template-columns: repeat(3,1fr);
}
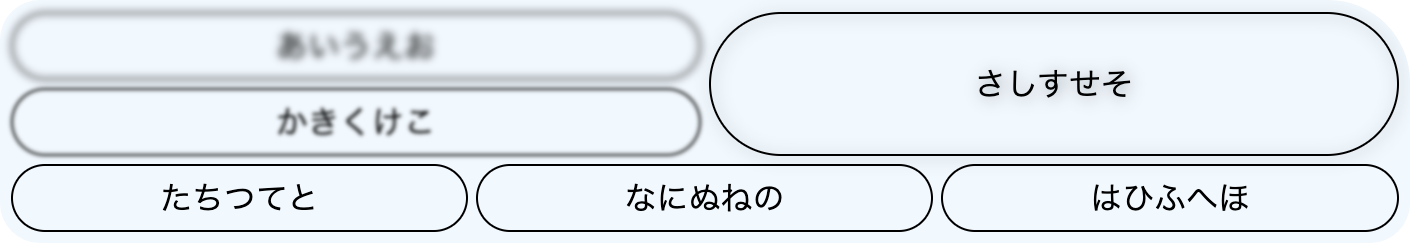
grid◎ 子要素をバラバラに配置
まさにgrid!という複雑な形です。grid-templateは一括指定プロパティとして 列・行・領域などを定義できるため色々な書き方ができますが、中でも下記は感覚的に指定しやすくおすすめです。ただし、列の合計数はどの行でも揃っていなくてはなりません。

div {
display: grid;
grid-template:
"a a a c c c"
"b b b c c c"
"d d e e f f";
}
//a-fまでそれぞれにエリアを指定
div p.a {
grid-area: a;
}
flex○? リスト子要素
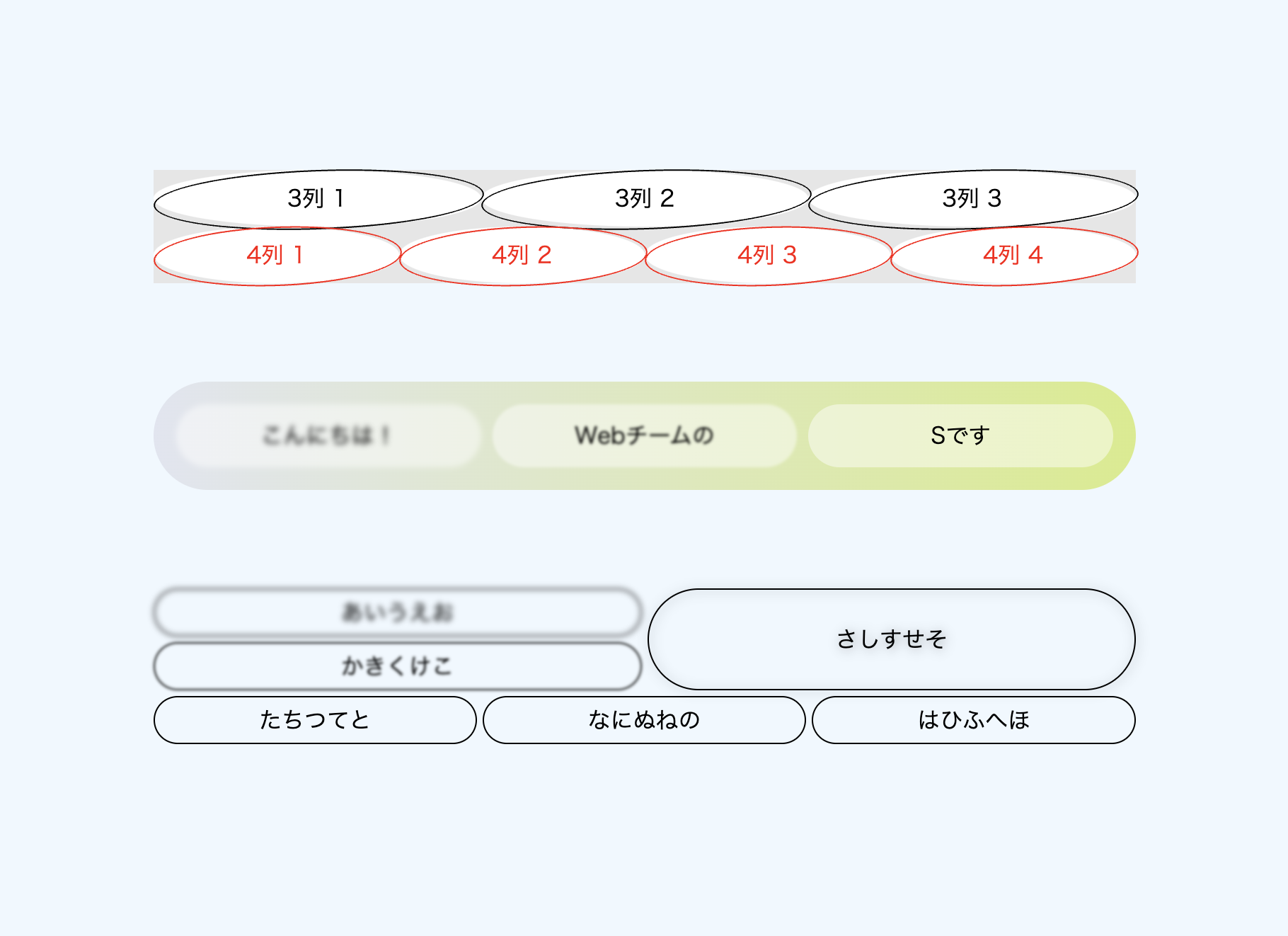
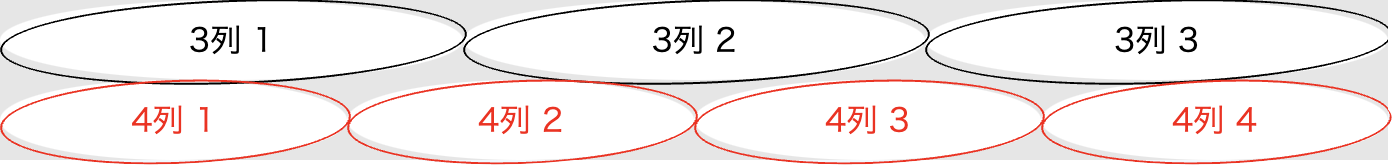
これはいかにもgrid向きそうな見た目にも関わらず、意外とflexでの方が実現しやすかった珍しい例です。リスト要素をstyleのために区切ってしまうのはあまり良くない...と考えると意外と面倒なことになりましたが、結論から言うとこの場合はflexの方が良さそうでした。
基本3列のなか二行目だけ4列にする方法ですが、よりよい方法もあるかもしれません...

//flexでの書き方 ol { display: flex; flex-wrap: wrap; } ol li { width: calc(100% / 3); } ol li:nth-child(n+4) { width: calc(100% / 4); }//gridでの書き方 ol { display: grid; grid-template: "a a a a b b b b c c c c" "d d d e e e f f f g g g" "h h h h i i i i j j j j"; } ol li:nth-child(1) { grid-area: a; } //これを(10)jまで繰り返し!長い!
番外編 gridで最短!中央寄せ
gridではなんと最短で上下左右中央寄せを指定することもできます。ただしこの方法は子要素が1つの時にしか使えないので注意!
div {
display: grid;
place-content: center;
}
gridは奥が深く私自身まだ学びきれていない部分も多いので、まだまだ色々な用法の可能性があると思います!
コーディングの業務が主でしたが、最近はデザイン業務にも携わらせていただくこととなってまいりました。
様々なお仕事に多面的に携わることができて、日々学びがあります。
目下の課題としては、一つ一つのタスクにかかる時間を正確に把握し、無理なく余裕を持って実行していければと考えております。
ご覧いただきありがとうございました!