cssのgridを少し使ってみる
Creative Member WEBチーム
コーダーのMです。
よくよく思えば自分、cssプロパティでgridを使ったことがありませんでしたので、
使い方を覚えておいたほうが良いと思い少しだけ組んでみました。
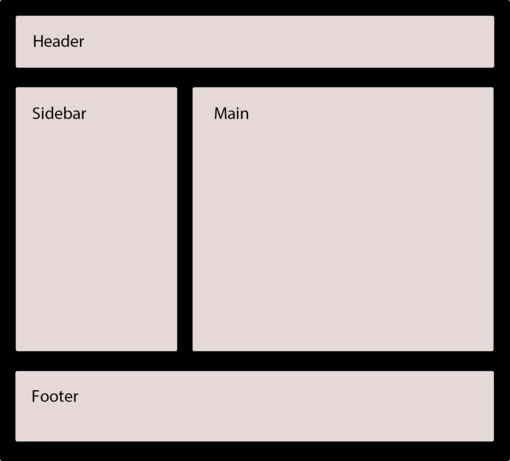
スマホ、タブレット時は縦に要素が並ぶだけですが、PCサイズになったらよくある2カラムのレイアウトです。
header {
background: #666666;
}
main {
background: #999999;
}
aside {
background: #cccccc;
}
footer {
background: #ececec;
}
@media screen and (min-width: 992px) {
.container {
display: grid;
grid-template-rows: 70px 200px;
grid-template-columns: 100px 400px;
}
header {
width: 100%;
grid-row: 1 / 2;
grid-column: 1 / 3;
}
main {
grid-row: 2 / 3;
grid-column: 2 / 3;
}
aside {
grid-row: 2 / 3;
grid-column: 1 / 2;
}
footer {
grid-row: 3 / 4;
grid-column: 1 / 3;
}
}
gridの基本
display: grid;
上記の宣言をするだけでグリッドコンテナになります。
グリッドコンテナとして設定した中の要素達は"コンテナとして設定した直下の要素"がグリッドアイテムになるとのことでした。
class「container」をコンテナとして設定したのでheader,aside,main,footerタグはアイテムになります。
grid-template-rows: 70px 200px;
grid-template-columns: 100px 400px;
上記のプロパティでコンテナの高さと幅を決めます。
rowsが高さ(縦)、columnsが幅(横)になります。
rowsは1行目が70px、2行目が200pxです。
columnsは1列目が100px、2列目が400pxとなっております。
grid-row: 1 / 2;
grid-column: 1 / 3;
上記プロパティでアイテムの配置を指定します。
プロパティ名で注意なのですが、こちらrowsではなくrowです。sが入りません。
columnに関しても同様にsが入りません。
grid-template-columnsで横2分割にしているので一番左を1ライン目、一番右を3ライン目としています。
grid-template-rowsは縦3分割ですが、footerにあたる3つ目の要素に対して値を宣言していないので、
その場合autoとして処理されているようです。
grid-rowは「1ライン目と2ライン目の間に要素を配置」となっております。縦ラインの一番上に配置されます。
grid-columnは2カラムなのでラインが3つになり、「3ライン目と1ライン目の間に要素を配置」ということになります。
隣り合う要素が無い場合、先端と終端の値をスラッシュ区切りで設定すると横いっぱいに配置する仕様のようです。
gridを使ってみて思ったこと
floatレイアウトの時のようにclearfixは無くても済みますし、全体のレイアウトを決める段階では使いやすいです。
要素の縦横配置のプロパティはgrid専用であるのか調べるとplace-itemsという
jusify-contentとalign-itemsを一括で指定できるプロパティが存在しておりました。
flexのときに使っていたjustify-contentも使用できますのでIEを考慮に入れなければ自由度が高いです。
他にもgrid内で扱う仕様をこの先も調べて使えるようにしたいと思います。