css使い分けが大事!
Creative Member WEBチーム
はじめまして、WEBチームのSです。
サフィックスではWEBデザインやコーディングを担当しています。
今回はcssの使い分けについてお話しします。
用途によって使い分けをすることで、無駄な記述を減らせて効率が上がります!
色々な考え方がありますので、個人的な見解にはなりますが紹介していきたいと思います。
①flexboxとfloat
横並びのレイアウトではflexboxとfloatの方法がよく使われますね。
flexboxのほうが最新技術で便利だと思われがちなのですが、場合によってはfloatを使ったほうが良いこともあります。
floatの特徴
・雑誌のように回り込みのレイアウトのときに活躍
・InternetExplorer(以下 IE)に対応できる
・floatの解除が必要
(子要素に対して指定するので兄弟関係の子要素全て横並びになります。)
・3つ以上の横並びレイアウトのときはflexより記述量が増え複雑になる
Flexの特徴
・cssのみでレイアウトの調整がきれいにできる
→flex-directionやjustify-contentといった様々なプロパティを使用することで表現の幅が広がります!
・IEでバグが起きることがある
横並びのレイアウトではflexのほうが簡単に実装でき表現の幅も広いので主流になっていますが、IEでバグが起きることも...!
幅広い年代の方が閲覧するサイトではIEから見ているユーザもまだ多く存在します!
作るサイトのターゲットによってはfloatを使った方が無難ですね。
ちなみに、サフィックスでは、病院や金融など幅広い年代の方に見ていただく必要があるサイトを制作していることが多く、最近まで標準でIE対応していました。
もちろん現在でもIE対応をご希望される場合は対応させていただきます!
②opacityとbackground:rgba()
要素を透過する時に使うプロパティですね。
下記のように使い分けます。
opacity→指定した要素の子要素にも透過を適用したいとき
rgba→指定した要素にのみ透過を適用したいとき
画像を透過させるときはopacity,要素の背景色だけ透過させていときはrgbaが適しています。
③first-childとfirst-of-type
一番最初の要素にのみ指定できる便利な疑似要素です。
(他にもnth-child、last-of-typeなどありますね)
私が初心者のときに躓いたfirst-childとfirst-of-typeの違いについて紹介します。
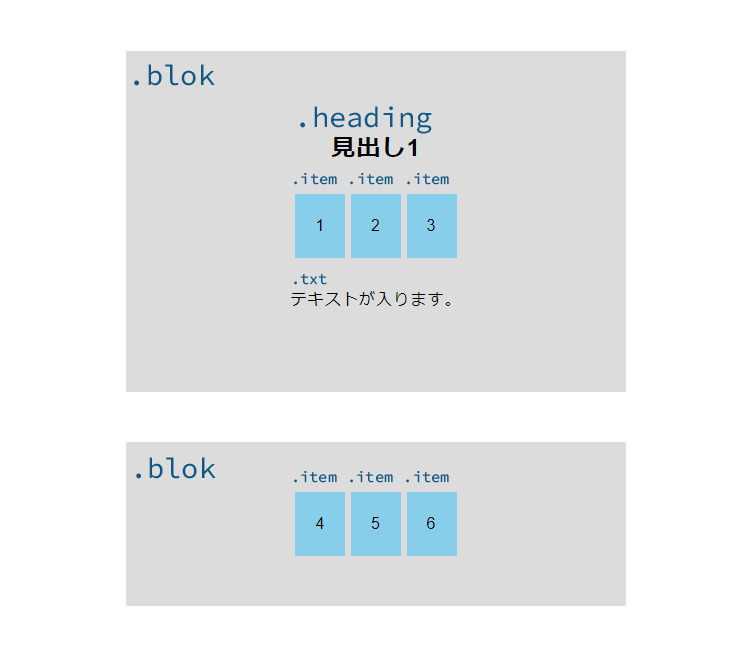
二つのレイアウトの例で見ていきます。

※解説のためにclass名などを書き込んでいます。
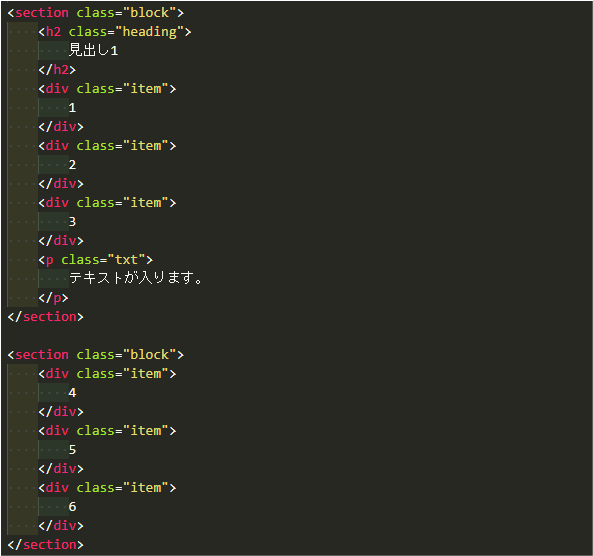
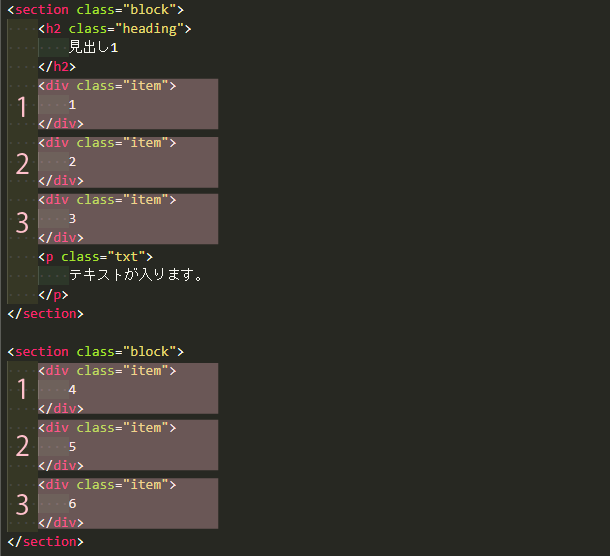
HTML

上記に対して、first-childとfirst-of-typeを指定してどのように変わるかを見ていきます。
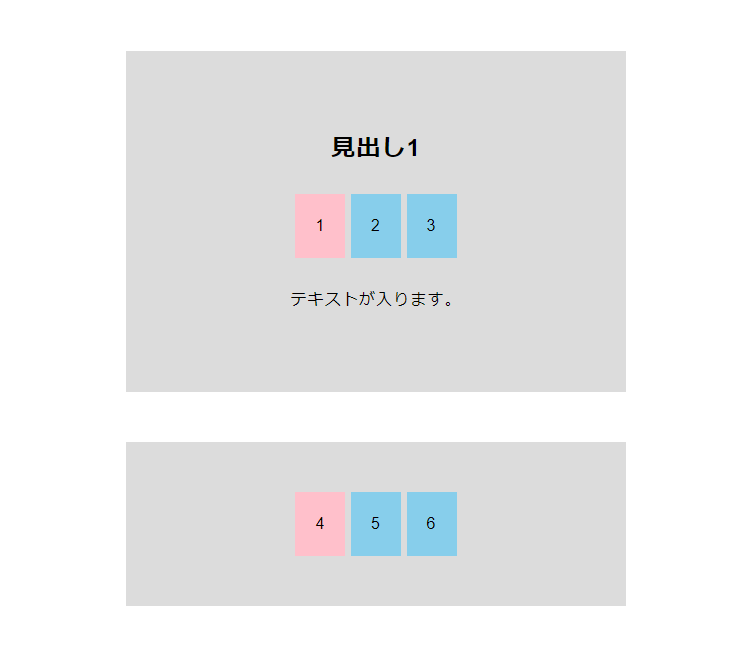
first-childで指定した場合
.item:first-child {
background: pink;
}
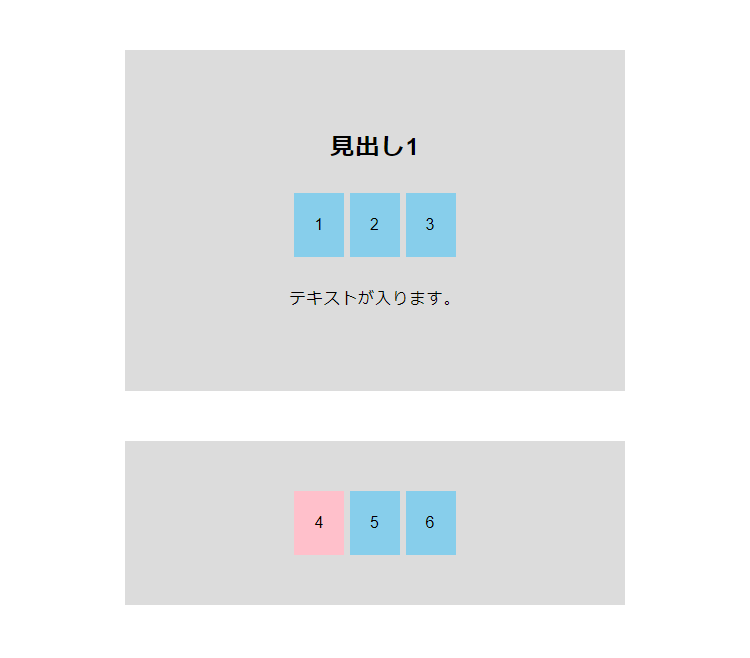
↓このようになります。

Aの1はピンクにならず、Bの4だけピンクになります。
理由は、first-childの場合、class関係なしに並列する子要素全て数えるためです。
親要素(今回の場合class="block")の中で1番目にあるのはclass="heading"になります。
class="block"の中で1番目かつclass名がitemの場合適用されるので、Aの場合、どこにも適用されないことになります。
Bの場合はclass="block"の中で、class名がitemの要素が一番最初にあるので、適用されています。

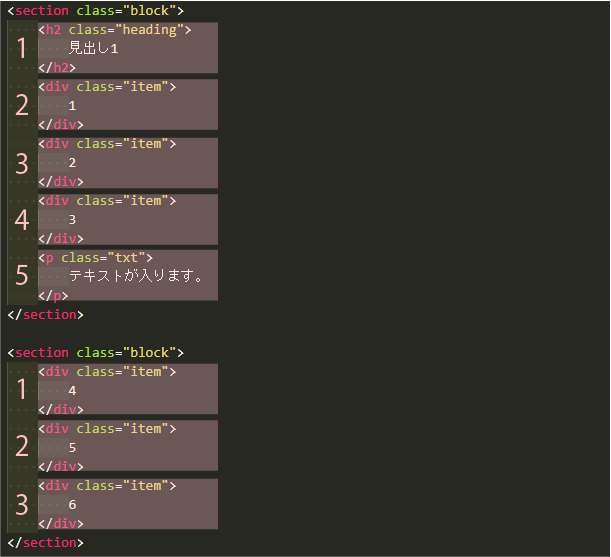
.item:first-childが見ている範囲
first-of-typeで指定した場合
.item:first-of-type {
background: pink;
}
↓このようになります。

first-of-typeはfirst-childよりシンプルです。
class="block"の中の1番目にあるclass名がitemの要素に適用されるので、A・Bどちらもitemという要素があるため、適用されます!

.item:first-of-typeが見ている範囲
first-childはulの中のliなどで使うときは良いですが、
並列している子要素に様々な種類の要素があるとき(先程あげたものを例にすると上のブロック)にはおすすめできません...。
あとで要素が増えたときにスタイルが効かなくなるからです。
(first-of-typeのほうが挙動がわかりやすいので使いやすいかもしれませんね...!)
以上になります。
似たようなプロパティや疑似要素など色々あるので試してみると楽しいと思います!
閲覧ありがとうございました!