サンセリフ体
Creative Member DESIGNチーム
こんにちは。
前回は「ローマン体」についてでしたので、今回は「サンセリフ体」を見ていきたいと思います。
サンセリフ体は「serif(セリフ)」が「sans(サン)=ない」書体で、ローマン体に見られるセリフがありません。
ローマン体と同様にサンセリフ体も特徴によって分類できますが、今日は使用例をあげてみたいと思います。
まずはロンドンの地下鉄。
TUBE(チューブ)と呼ばれ、駅の表示や路線図などのデザインが親しまれており、様々なグッズも販売されています。Edward Johnston(エドワード・ジョンストン)氏が1916年に生み出した「Johnston」という書体が使われています。1979年に「New Johnston」が再デザインされ、Johnston誕生から100年が経った2016年にもデザインが変更されています。
次にパリのシャルル・ド・ゴール空港。
Adrian Frutiger(アドリアン・フルティガー)氏によってつくられた「Frutiger」という書体が使われています。
遠くからでも数字やアルファベットの違いが見やすく、ゲートの表示などにぴったりです。
これらの例からもわかるようにサンセリフ体は視認性が高く、道路標識や見出しにも利用されています。
もうひとつ、近年増えているオンラインの展開にも適した書体といえそうです。
PCでもタブレットでもスマートフォンでも見やすいことが求められる場面では、拡大縮小してもしっかりと読めなければなりません。
「Google」のロゴも何度か変更され現在はサンセリフ体ですが、そんなことも理由の一つなのかもしれません。
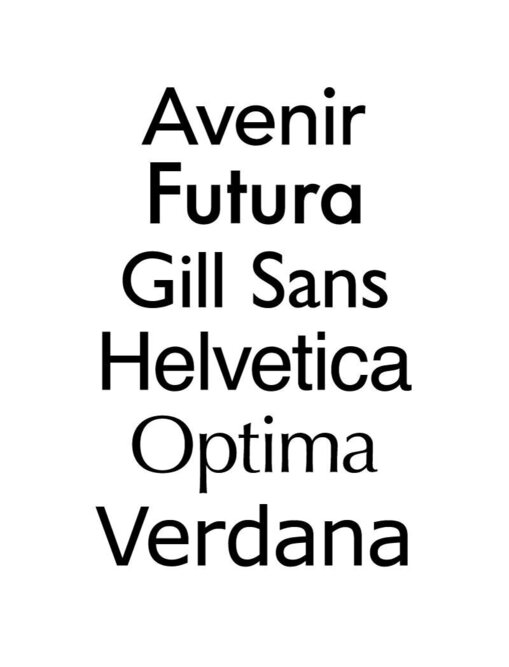
↓様々なサンセリフ書体。どこかで見かけたことはありませんか?